graphviz dot初探
本文共 984 字,大约阅读时间需要 3 分钟。
graphviz dot初探
简介
现在文档都用markdown保存到github、gitlab这种代码仓库。markdown遇到最大的问题就是对图片的引用,
直接用工具绘制的图片可以引用,但是这样没法像md文件那样在git仓库中进行版本管理,而且既然文档用了描述语言, 引用图片源文件能用描述语言就更好了。dot是graphviz的一种描述语言,可以通过graphviz提供的命令行工具生成图片文件。
安装
用gentoo(prefix)安装graphviz直接emerge即可,除了默认的选项,增加了svg格式的支持:
USE="svg" emerge media-gfx/graphviz
绘图
dot的文档可以参考
节点和箭头
dot的节点创建和连接非常方便,直接a->b就可以创建节点a和b,并且用默认的箭头连接两个节点。
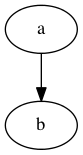
digraph e1 { a->b;} 使用命令生成png图片:
dot -Tpng -o e1.png e1.dot
生成的效果图片为: 
节点属性
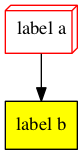
节点也可以先“声明”再使用(连接),节点可以用方括号添加属性,比如节点标签、形状、填充、颜色等。
稍稍修改a、b的形状:digraph e2 { a[label="label a" shape="box3d" color="red"]; b[label="label b" shape="box" style="filled" fillcolor="yellow"]; a->b;} 生成效果图: 
集群(cluster)
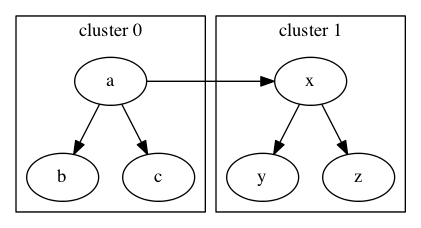
dot中可以设置子图,默认子图是不会显示边框和名称。除非子图的名字是cluster开头:
digraph e3 { subgraph cluster0 { a->{b c} label="cluster 0" } subgraph cluster1 { x->{y z} label="cluster 1" } edge[constraint=false]; a->x;} 效果图: 
这里通过设置edge的constraint为false,不让右边的子图“掉下去”。
转载自:https://coolex.info/blog/487.html
你可能感兴趣的文章
iphone-common-codes-ccteam源代码 CCEncoding.m
查看>>
微信公众平台开发(96) 多个功能整合
查看>>
[转]MVC4项目中验证用户登录一个特性就搞定
查看>>
用Perl编写Apache模块续二 - SVN动态鉴权实现SVNAuth 禅道版
查看>>
Android 阴影,圆形的Button
查看>>
C++概述
查看>>
卡特兰数
查看>>
006_mac osx 应用跨屏幕
查看>>
nginx中配置文件的讲解
查看>>
MindNode使用
查看>>
SQL Server 2016 Alwayson新增功能
查看>>
HTTP库Axios
查看>>
CentOS7下安装python-pip
查看>>
认知计算 Cognitive Computing
查看>>
左手坐标系和右手坐标系 ZZ
查看>>
陀螺仪主要性能指标
查看>>
Java 架构师眼中的 HTTP 协议
查看>>
Linux 目录结构和常用命令
查看>>
Linux内存管理之mmap详解 (可用于android底层内存调试)
查看>>
利润表(年末)未分配利润公式备份
查看>>